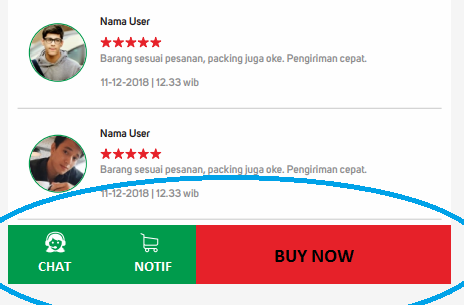
Widget build(context) {
return Scaffold(
bottomNavigationBar: Container(
height: 56,
margin: EdgeInsets.symmetric(vertical: 24, horizontal: 12),
child: Row(
children: <Widget>[
Container(
width: 66,
color: Colors.green,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Icon(Icons.chat, color: Colors.white), Text("CHAT", style: TextStyle(color: Colors.white))],
),
),
Container(
width: 66,
color: Colors.green,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[Icon(Icons.notifications_active, color: Colors.white), Text("NOTIF", style: TextStyle(color: Colors.white))],
),
),
Expanded(
child: Container(
alignment: Alignment.center,
color: Colors.red,
child: Text("BUY NOW", style: TextStyle(fontWeight: FontWeight.bold, fontSize: 18)),
),
),
],
),
),
);
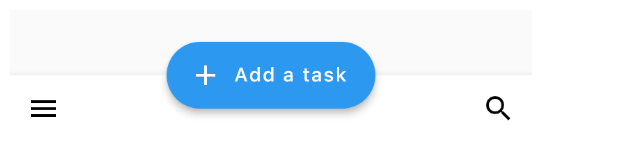
}Google recently added something called BottomAppBar and it provides a better way of doing this. Simply add BottomAppBar in the scaffold, create a navigation FAB, and add a label to the FAB if you want it to have text
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(title: const Text('Tasks - Bottom App Bar')),
floatingActionButton: FloatingActionButton.extended(
elevation: 4.0,
icon: const Icon(Icons.add),
label: const Text('Add a task'),
onPressed: () {},
),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: BottomAppBar(
hasNotch: false,
child: new Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(
icon: Icon(Icons.menu),
onPressed: () {},
),
IconButton(
icon: Icon(Icons.search),
onPressed: () {},
)
],
),
),
);
}Result: